Compare commits
11 Commits
67edfe17bb
...
7cea387f02
| Author | SHA1 | Date | |
|---|---|---|---|
|
7cea387f02
|
|||
| 9e307b7da4 | |||
| 2de4b7aeaf | |||
| c1ff537d35 | |||
| 91b374af35 | |||
| f2447f8219 | |||
| 85433f9620 | |||
| dc9fe2319b | |||
| 6e98118720 | |||
| c438ec8434 | |||
| 57a3b4b5b4 |
30
.gitea/workflows/build.yml
Normal file
30
.gitea/workflows/build.yml
Normal file
@ -0,0 +1,30 @@
|
|||||||
|
name: Build and publish the docker image
|
||||||
|
|
||||||
|
on:
|
||||||
|
push:
|
||||||
|
branches: ["custom"]
|
||||||
|
|
||||||
|
env:
|
||||||
|
REGISTRY: git.ngn.tf
|
||||||
|
IMAGE: ${{gitea.repository}}
|
||||||
|
|
||||||
|
jobs:
|
||||||
|
build:
|
||||||
|
runs-on: ubuntu-latest
|
||||||
|
steps:
|
||||||
|
- name: Checkout repository
|
||||||
|
uses: "https://github.com/actions/checkout@v4"
|
||||||
|
|
||||||
|
- name: Login to container repo
|
||||||
|
uses: "https://github.com/docker/login-action@v1"
|
||||||
|
with:
|
||||||
|
registry: ${{env.REGISTRY}}
|
||||||
|
username: ${{gitea.actor}}
|
||||||
|
password: ${{secrets.PACKAGES_TOKEN}}
|
||||||
|
|
||||||
|
- name: Build image
|
||||||
|
run: |
|
||||||
|
hash=${{gitea.sha}}
|
||||||
|
docker build . --tag ${{env.REGISTRY}}/${{env.IMAGE}}:latest --tag ${{env.REGISTRY}}/${{env.IMAGE}}:${hash::7}
|
||||||
|
docker push ${{env.REGISTRY}}/${{env.IMAGE}}:${hash::7}
|
||||||
|
docker push ${{env.REGISTRY}}/${{env.IMAGE}}:latest
|
||||||
21
.github/dependabot.yml
vendored
21
.github/dependabot.yml
vendored
@ -1,21 +0,0 @@
|
|||||||
version: 2
|
|
||||||
updates:
|
|
||||||
# Maintain dependencies for GitHub Actions
|
|
||||||
- package-ecosystem: "github-actions"
|
|
||||||
directory: "/"
|
|
||||||
schedule:
|
|
||||||
interval: "monthly"
|
|
||||||
groups:
|
|
||||||
all:
|
|
||||||
patterns:
|
|
||||||
- "*"
|
|
||||||
|
|
||||||
# Maintain dependencies for Golang
|
|
||||||
- package-ecosystem: "gomod"
|
|
||||||
directory: "/"
|
|
||||||
schedule:
|
|
||||||
interval: "monthly"
|
|
||||||
groups:
|
|
||||||
all:
|
|
||||||
patterns:
|
|
||||||
- "*"
|
|
||||||
86
.github/workflows/image.yml
vendored
86
.github/workflows/image.yml
vendored
@ -1,86 +0,0 @@
|
|||||||
name: Build and publish container images
|
|
||||||
|
|
||||||
on:
|
|
||||||
push: { branches: [ main ] }
|
|
||||||
|
|
||||||
permissions:
|
|
||||||
packages: write
|
|
||||||
|
|
||||||
jobs:
|
|
||||||
build:
|
|
||||||
if: ${{ startsWith(github.event.head_commit.message, 'feat:') || startsWith(github.event.head_commit.message, 'fix:') }}
|
|
||||||
runs-on: ubuntu-20.04
|
|
||||||
outputs:
|
|
||||||
commit: ${{ steps.metadata.outputs.commit }}
|
|
||||||
strategy:
|
|
||||||
matrix:
|
|
||||||
architecture: [ amd64, arm64v8 ]
|
|
||||||
include:
|
|
||||||
- architecture: amd64
|
|
||||||
platform: linux/amd64
|
|
||||||
- architecture: arm64v8
|
|
||||||
platform: linux/arm64
|
|
||||||
steps:
|
|
||||||
- name: Checkout code
|
|
||||||
uses: actions/checkout@v4
|
|
||||||
|
|
||||||
- name: Obtain project metadata
|
|
||||||
id: metadata
|
|
||||||
run: echo "commit=$(git rev-parse --short HEAD)" >> $GITHUB_OUTPUT
|
|
||||||
|
|
||||||
- name: Setup Docker Buildx
|
|
||||||
uses: docker/setup-buildx-action@v3
|
|
||||||
|
|
||||||
- name: Setup QEMU
|
|
||||||
uses: docker/setup-qemu-action@v3
|
|
||||||
|
|
||||||
- name: Login to GitHub Container Registry
|
|
||||||
uses: docker/login-action@v3
|
|
||||||
with:
|
|
||||||
registry: ghcr.io
|
|
||||||
username: ${{ github.actor }}
|
|
||||||
password: ${{ secrets.GITHUB_TOKEN }}
|
|
||||||
|
|
||||||
- name: Generate image metadata
|
|
||||||
uses: docker/metadata-action@v5
|
|
||||||
id: image-metadata
|
|
||||||
with:
|
|
||||||
images: ghcr.io/${{ github.repository }}
|
|
||||||
tags: |
|
|
||||||
type=raw,value=${{ matrix.architecture }}-${{ steps.metadata.outputs.commit }},enable={{is_default_branch}}
|
|
||||||
type=raw,value=${{ matrix.architecture }},enable={{is_default_branch}}
|
|
||||||
|
|
||||||
- name: Build and push platform specific images
|
|
||||||
uses: docker/build-push-action@v6
|
|
||||||
with:
|
|
||||||
push: true
|
|
||||||
cache-from: type=gha
|
|
||||||
cache-to: type=gha,mode=max
|
|
||||||
platforms: ${{ matrix.platform }}
|
|
||||||
tags: ${{ steps.image-metadata.outputs.tags }}
|
|
||||||
build-args: |
|
|
||||||
BUILDKIT_CONTEXT_KEEP_GIT_DIR=true
|
|
||||||
|
|
||||||
merge:
|
|
||||||
runs-on: ubuntu-20.04
|
|
||||||
needs: [ build ]
|
|
||||||
env:
|
|
||||||
IMAGE: ghcr.io/${{ github.repository }}
|
|
||||||
COMMIT: ${{ needs.build.outputs.commit }}
|
|
||||||
steps:
|
|
||||||
- name: Checkout code
|
|
||||||
uses: actions/checkout@v4
|
|
||||||
|
|
||||||
- name: Log in to GitHub Container Registry
|
|
||||||
uses: docker/login-action@v3
|
|
||||||
with:
|
|
||||||
registry: ghcr.io
|
|
||||||
username: ${{ github.actor }}
|
|
||||||
password: ${{ secrets.GITHUB_TOKEN }}
|
|
||||||
|
|
||||||
- name: Generate manifest for multi-arch images from source manifests
|
|
||||||
run: |
|
|
||||||
docker buildx imagetools create \
|
|
||||||
--tag ${IMAGE}:${COMMIT} ${IMAGE}:{amd64,arm64v8}-${COMMIT}
|
|
||||||
docker buildx imagetools create \
|
|
||||||
--tag ${IMAGE}:latest ${IMAGE}:{amd64,arm64v8}
|
|
||||||
26
.github/workflows/linter.yml
vendored
26
.github/workflows/linter.yml
vendored
@ -1,26 +0,0 @@
|
|||||||
name: linter
|
|
||||||
|
|
||||||
on:
|
|
||||||
push:
|
|
||||||
branches: [ main ]
|
|
||||||
pull_request:
|
|
||||||
branches: [ main ]
|
|
||||||
|
|
||||||
permissions:
|
|
||||||
contents: read
|
|
||||||
|
|
||||||
jobs:
|
|
||||||
golangci:
|
|
||||||
runs-on: ubuntu-latest
|
|
||||||
steps:
|
|
||||||
- uses: actions/checkout@v4
|
|
||||||
- uses: actions/setup-go@v5
|
|
||||||
with:
|
|
||||||
go-version-file: go.mod
|
|
||||||
- run: go install github.com/a-h/templ/cmd/templ@latest
|
|
||||||
- run: make build
|
|
||||||
- name: golangci-lint
|
|
||||||
uses: golangci/golangci-lint-action@v6.1.0
|
|
||||||
with:
|
|
||||||
version: latest
|
|
||||||
only-new-issues: true
|
|
||||||
17
.github/workflows/test.yml
vendored
17
.github/workflows/test.yml
vendored
@ -1,17 +0,0 @@
|
|||||||
name: Test and Build
|
|
||||||
on:
|
|
||||||
push:
|
|
||||||
branches:
|
|
||||||
- main
|
|
||||||
|
|
||||||
jobs:
|
|
||||||
build:
|
|
||||||
runs-on: ubuntu-latest
|
|
||||||
steps:
|
|
||||||
- uses: actions/checkout@v4
|
|
||||||
- uses: actions/setup-go@v5
|
|
||||||
with:
|
|
||||||
go-version-file: go.mod
|
|
||||||
- run: go install github.com/a-h/templ/cmd/templ@latest
|
|
||||||
- run: make build
|
|
||||||
#- run: make test
|
|
||||||
25
Dockerfile
25
Dockerfile
@ -1,29 +1,16 @@
|
|||||||
FROM docker.io/golang:1.22.2-alpine3.19 AS build
|
FROM golang:1.23.4 AS build
|
||||||
|
|
||||||
RUN apk add make git curl
|
RUN go install github.com/a-h/templ/cmd/templ@latest
|
||||||
|
|
||||||
WORKDIR /code
|
WORKDIR /code
|
||||||
|
COPY go.mod ./
|
||||||
|
COPY go.sum ./
|
||||||
|
|
||||||
COPY go.mod go.sum ./
|
|
||||||
RUN go mod download
|
RUN go mod download
|
||||||
|
RUN make CGO_ENABLED=0
|
||||||
|
|
||||||
COPY . .
|
FROM alpine:3.21
|
||||||
COPY .git .
|
|
||||||
RUN make build
|
|
||||||
|
|
||||||
###############################################################
|
|
||||||
|
|
||||||
FROM scratch
|
|
||||||
|
|
||||||
LABEL org.opencontainers.image.source="https://github.com/rramiachraf/dumb"
|
|
||||||
LABEL org.opencontainers.image.url="https://github.com/rramiachraf/dumb"
|
|
||||||
LABEL org.opencontainers.image.licenses="MIT"
|
|
||||||
LABEL org.opencontainers.image.description="Private alternative front-end for Genius."
|
|
||||||
|
|
||||||
COPY --from=build /code/dumb .
|
COPY --from=build /code/dumb .
|
||||||
COPY --from=build /etc/ssl/certs/ca-certificates.crt /etc/ssl/certs/
|
|
||||||
|
|
||||||
EXPOSE 5555/tcp
|
|
||||||
|
|
||||||
CMD ["./dumb"]
|
CMD ["./dumb"]
|
||||||
|
|
||||||
|
|||||||
19
Makefile
19
Makefile
@ -1,14 +1,15 @@
|
|||||||
VERSION=`git rev-parse --short HEAD`
|
CGO_ENABLED=1
|
||||||
|
|
||||||
gentempl:
|
all:
|
||||||
command -v templ &> /dev/null || go install github.com/a-h/templ/cmd/templ@latest
|
|
||||||
esbuild:
|
|
||||||
[ ! -f ./esbuild ] && curl -fsSL https://esbuild.github.io/dl/latest | sh
|
|
||||||
build:gentempl esbuild
|
|
||||||
templ generate
|
templ generate
|
||||||
cat ./style/*.css | ./esbuild --loader=css --minify > ./static/style.css
|
cat ./style/*.css > ./static/style.css
|
||||||
go build -ldflags="-X 'github.com/rramiachraf/dumb/data.Version=$(VERSION)' -s -w"
|
CGO_ENABLED=$(CGO_ENABLED) go build
|
||||||
|
|
||||||
test:
|
test:
|
||||||
go test ./... -v
|
go test ./... -v
|
||||||
fmt:
|
|
||||||
|
format:
|
||||||
|
gofmt -s -w .
|
||||||
templ fmt .
|
templ fmt .
|
||||||
|
|
||||||
|
.PHONY: test format
|
||||||
|
|||||||
52
README.md
52
README.md
@ -1,51 +1,5 @@
|
|||||||
# dumb
|
# [ngn.tf] | dumb
|
||||||
With the massive daily increase of useless scripts on Genius's web frontend, and having to download megabytes of clutter, [dumb](https://github.com/rramiachraf/dumb) tries to make reading lyrics from Genius a pleasant experience, and as lightweight as possible.
|
|
||||||
|
|
||||||
<a href="https://codeberg.org/rramiachraf/dumb"><img src="https://img.shields.io/badge/Codeberg-%232185d0" /></a>
|

|
||||||
|
|
||||||

|
|
||||||
|
|
||||||
## Installation & Usage
|
|
||||||
### Docker
|
|
||||||
```bash
|
|
||||||
docker run -p 8080:5555 --name dumb ghcr.io/rramiachraf/dumb:latest
|
|
||||||
```
|
|
||||||
|
|
||||||
### Build from source
|
|
||||||
[Go 1.22+](https://go.dev/dl) is required.
|
|
||||||
```bash
|
|
||||||
git clone https://github.com/rramiachraf/dumb
|
|
||||||
cd dumb
|
|
||||||
make build
|
|
||||||
./dumb
|
|
||||||
```
|
|
||||||
|
|
||||||
#### Notes:
|
|
||||||
- The default port is 5555, you can use other ports by setting the `PORT` environment variable.
|
|
||||||
- Genius servers are behind a Cloudflare reverse proxy, which means certain IPs won't be able to send requests, to partially mitigate this, you can specify a proxy by setting the `PROXY` variable (must be a valid URI).
|
|
||||||
|
|
||||||
## Public Instances
|
|
||||||
| URL | Tor | I2P | Region | CDN? | Operator |
|
|
||||||
| --- | :----: | :----: | :----: | :----: | --- |
|
|
||||||
| <https://dumb.ducks.party> | No | No | NL | No | https://ducks.party |
|
|
||||||
| <https://dumb.privacydev.net> | [Yes](http://dumb.g4c3eya4clenolymqbpgwz3q3tawoxw56yhzk4vugqrl6dtu3ejvhjid.onion) | No | FR | No | https://privacydev.net |
|
|
||||||
| <https://dumb.hyperreal.coffee> | No | No | US | No | https://hyperreal.coffee |
|
|
||||||
| <https://dm.vern.cc> | [Yes](http://dm.vernccvbvyi5qhfzyqengccj7lkove6bjot2xhh5kajhwvidqafczrad.onion) | [Yes](http://vernxpcpqi2y4uhu7to4rnjmyjjgzh3x3qxyzpmkhykefchkmleq.b32.i2p) | US | No | https://vern.cc |
|
|
||||||
| <https://dumb.lunar.icu> | No | No | DE | Yes | @MaximilianGT500 |
|
|
||||||
| <https://dumb.privacyfucking.rocks> | No | No | DE | - | https://privacyfucking.rocks |
|
|
||||||
| <https://sing.whatever.social> | No | No | US/DE | Yes | Whatever Social |
|
|
||||||
| <https://dumb.bloat.cat> | No | No | DE | No | https://bloat.cat |
|
|
||||||
| <https://dumb.gitro.xyz> | No | No | DE | No | https://gitro.xyz |
|
|
||||||
|
|
||||||
[Status Page](https://github.com/rramiachraf/dumb-instances)
|
|
||||||
|
|
||||||
#### Notes:
|
|
||||||
- Instances list in JSON format can be found in [instances.json](instances.json) file.
|
|
||||||
- For people who might be capable and interested in hosting a public instance feel free to do so, and don't forget to open a pull request, so your instance can be included here.
|
|
||||||
|
|
||||||
## Contributing
|
|
||||||
Contributions are welcome.
|
|
||||||
|
|
||||||
## License
|
|
||||||
[MIT](https://github.com/rramiachraf/dumb/blob/main/LICENCE)
|
|
||||||
|
|
||||||
|
A fork of the [dumb](https://github.com/rramiachraf/dumb) project, with my personal changes.
|
||||||
|
|||||||
@ -1,3 +0,0 @@
|
|||||||
package data
|
|
||||||
|
|
||||||
var Version = "DEVELOPMENT"
|
|
||||||
@ -13,4 +13,3 @@ func ExtractImageURL(image string) string {
|
|||||||
|
|
||||||
return fmt.Sprintf("/images%s", u.Path)
|
return fmt.Sprintf("/images%s", u.Path)
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -1,55 +0,0 @@
|
|||||||
[
|
|
||||||
{
|
|
||||||
"clearnet": "https://dm.vern.cc/",
|
|
||||||
"tor": "http://dm.vernccvbvyi5qhfzyqengccj7lkove6bjot2xhh5kajhwvidqafczrad.onion/",
|
|
||||||
"i2p": "http://vernxpcpqi2y4uhu7to4rnjmyjjgzh3x3qxyzpmkhykefchkmleq.b32.i2p/",
|
|
||||||
"country": "US",
|
|
||||||
"cdn": false
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://sing.whatever.social/",
|
|
||||||
"country": "US/DE",
|
|
||||||
"cdn": true
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.lunar.icu/",
|
|
||||||
"country": "DE",
|
|
||||||
"cdn": true
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.privacydev.net/",
|
|
||||||
"tor": "http://dumb.g4c3eya4clenolymqbpgwz3q3tawoxw56yhzk4vugqrl6dtu3ejvhjid.onion/",
|
|
||||||
"country": "FR",
|
|
||||||
"cdn": false
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.ducks.party/",
|
|
||||||
"country": "NL",
|
|
||||||
"cdn": false
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.privacyfucking.rocks/",
|
|
||||||
"country": "DE",
|
|
||||||
"cdn": false
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.hyperreal.coffee/",
|
|
||||||
"country": "DE",
|
|
||||||
"cdn": true
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.bloat.cat/",
|
|
||||||
"country": "DE",
|
|
||||||
"cdn": false
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.gitro.xyz/",
|
|
||||||
"country": "DE",
|
|
||||||
"cdn": false
|
|
||||||
},
|
|
||||||
{
|
|
||||||
"clearnet": "https://dumb.jeikobu.net/",
|
|
||||||
"country": "DE",
|
|
||||||
"cdn": false
|
|
||||||
}
|
|
||||||
]
|
|
||||||
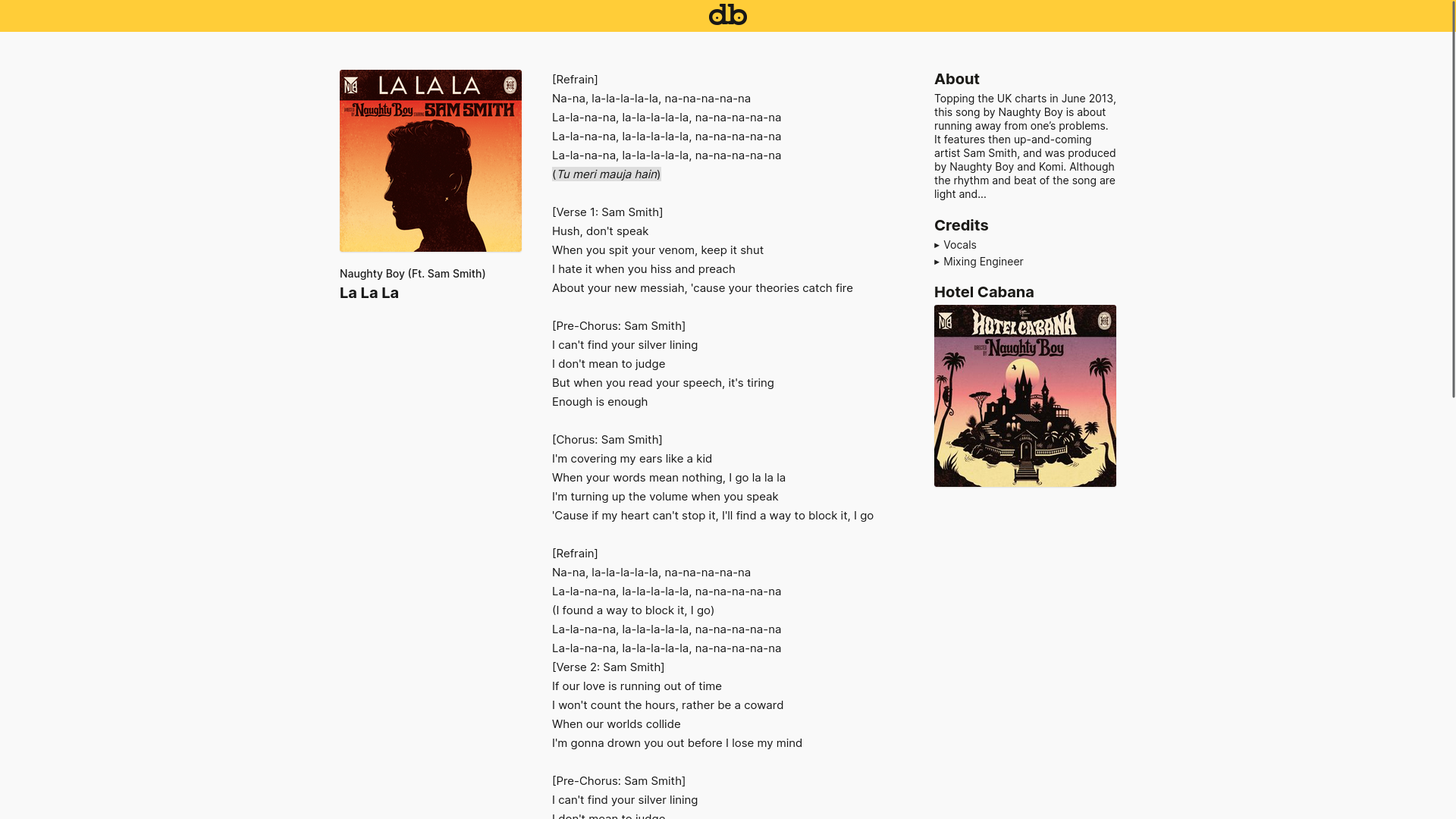
BIN
screenshot.png
BIN
screenshot.png
Binary file not shown.
|
Before Width: | Height: | Size: 402 KiB |
@ -75,35 +75,3 @@ function getAnnotation(e) {
|
|||||||
}
|
}
|
||||||
};
|
};
|
||||||
}
|
}
|
||||||
|
|
||||||
window._currentTheme = localStorage.getItem("_theme") || "light";
|
|
||||||
setTheme(window._currentTheme);
|
|
||||||
|
|
||||||
const themeChooser = document.getElementById("choose-theme");
|
|
||||||
themeChooser.addEventListener("click", function () {
|
|
||||||
if (window._currentTheme === "dark") {
|
|
||||||
setTheme("light");
|
|
||||||
} else {
|
|
||||||
setTheme("dark");
|
|
||||||
}
|
|
||||||
});
|
|
||||||
|
|
||||||
function setTheme(theme) {
|
|
||||||
const toggler = document.getElementById(
|
|
||||||
"ic_fluent_dark_theme_24_regular"
|
|
||||||
);
|
|
||||||
switch (theme) {
|
|
||||||
case "dark":
|
|
||||||
toggler.setAttribute("fill", "#fff");
|
|
||||||
localStorage.setItem("_theme", "dark");
|
|
||||||
document.body.classList.add("dark");
|
|
||||||
window._currentTheme = "dark";
|
|
||||||
return;
|
|
||||||
case "light":
|
|
||||||
toggler.setAttribute("fill", "#181d31");
|
|
||||||
localStorage.setItem("_theme", "light");
|
|
||||||
document.body.classList.remove("dark");
|
|
||||||
window._currentTheme = "light";
|
|
||||||
return;
|
|
||||||
}
|
|
||||||
}
|
|
||||||
|
|||||||
@ -22,20 +22,12 @@
|
|||||||
}
|
}
|
||||||
|
|
||||||
#album-single-track p {
|
#album-single-track p {
|
||||||
color: #181d31;
|
|
||||||
font-weight: 500;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #album-single-track p {
|
|
||||||
color: #ddd;
|
color: #ddd;
|
||||||
|
font-weight: 500;
|
||||||
}
|
}
|
||||||
|
|
||||||
#album-single-track small {
|
#album-single-track small {
|
||||||
font-size: 1.5rem;
|
font-size: 1.5rem;
|
||||||
color: #333;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #album-single-track small {
|
|
||||||
color: #ccc;
|
color: #ccc;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|||||||
@ -8,9 +8,9 @@
|
|||||||
blockquote {
|
blockquote {
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
border-radius: 4px;
|
border-radius: 4px;
|
||||||
background: #eee;
|
background-color: #272d44;
|
||||||
|
color: inherit;
|
||||||
border: 1px solid #ddd;
|
border: 1px solid #ddd;
|
||||||
color: #222;
|
|
||||||
margin: 1rem 0;
|
margin: 1rem 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -37,9 +37,3 @@ blockquote ul {
|
|||||||
color: #be3144;
|
color: #be3144;
|
||||||
margin-bottom: 1rem;
|
margin-bottom: 1rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark .annotation,
|
|
||||||
.dark blockquote {
|
|
||||||
background-color: #272d44;
|
|
||||||
color: inherit;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -8,7 +8,11 @@
|
|||||||
|
|
||||||
#article-body {
|
#article-body {
|
||||||
line-height: 1.75;
|
line-height: 1.75;
|
||||||
color: #171717;
|
color: #eee;
|
||||||
|
}
|
||||||
|
|
||||||
|
#article-title {
|
||||||
|
color: #eee;
|
||||||
}
|
}
|
||||||
|
|
||||||
#article-subtitle {
|
#article-subtitle {
|
||||||
@ -22,39 +26,19 @@
|
|||||||
border-radius: 5px;
|
border-radius: 5px;
|
||||||
object-fit: contain;
|
object-fit: contain;
|
||||||
object-position: center;
|
object-position: center;
|
||||||
background-color: #f7f7f7;
|
|
||||||
border: 1px solid #e4e4e4;
|
|
||||||
}
|
|
||||||
|
|
||||||
#metadata,
|
|
||||||
#article-subtitle,
|
|
||||||
#article-date {
|
|
||||||
color: #333;
|
|
||||||
}
|
|
||||||
|
|
||||||
#article-authors {
|
|
||||||
color: #1e1e1e;
|
|
||||||
display: flex;
|
|
||||||
flex-direction: column;
|
|
||||||
gap: 0.5rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #article-image {
|
|
||||||
background-color: #151515;
|
background-color: #151515;
|
||||||
border: 1px solid #2f2f2f;
|
border: 1px solid #2f2f2f;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #metadata,
|
#metadata,
|
||||||
.dark #article-subtitle,
|
#article-subtitle,
|
||||||
.dark #article-date,
|
#article-date,
|
||||||
.dark #article-authors {
|
#article-authors {
|
||||||
color: #ccc;
|
color: #ccc;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #article-title {
|
#article-authors {
|
||||||
color: #eee;
|
display: flex;
|
||||||
}
|
flex-direction: column;
|
||||||
|
gap: 0.5rem;
|
||||||
.dark #article-body {
|
|
||||||
color: #eee;
|
|
||||||
}
|
}
|
||||||
|
|||||||
@ -30,7 +30,7 @@
|
|||||||
text-align: center;
|
text-align: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #artist-albumlist p {
|
#artist-albumlist p {
|
||||||
color: #ddd;
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -39,15 +39,11 @@
|
|||||||
color: #333;
|
color: #333;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #artist-albumlist small {
|
#artist-albumlist small {
|
||||||
color: #ccc;
|
color: #ccc;
|
||||||
}
|
}
|
||||||
|
|
||||||
#metadata p {
|
.#metadata p {
|
||||||
color: #171717;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #metadata p {
|
|
||||||
color: #ddd;
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -64,9 +60,5 @@
|
|||||||
}
|
}
|
||||||
|
|
||||||
#artist-section h2 {
|
#artist-section h2 {
|
||||||
font-size: 2rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #artist-section h2 {
|
|
||||||
color: #ddd;
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|||||||
@ -10,20 +10,12 @@
|
|||||||
|
|
||||||
#error h1 {
|
#error h1 {
|
||||||
font-size: 5rem;
|
font-size: 5rem;
|
||||||
color: #111;
|
color: #eee;
|
||||||
}
|
}
|
||||||
|
|
||||||
#error p {
|
#error p {
|
||||||
text-transform: uppercase;
|
text-transform: uppercase;
|
||||||
font-size: 1.6rem;
|
font-size: 1.6rem;
|
||||||
color: #222;
|
color: #ddd;
|
||||||
text-align: center;
|
text-align: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #error h1 {
|
|
||||||
color: #eee;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #error p {
|
|
||||||
color: #ddd;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -1,14 +1,14 @@
|
|||||||
footer {
|
footer {
|
||||||
background-color: #ffcd38;
|
background: #000;
|
||||||
|
border-top: solid 1px #fff;
|
||||||
padding: 1rem 0;
|
padding: 1rem 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
footer a {
|
footer a {
|
||||||
|
color: #fff;
|
||||||
font-weight: 500;
|
font-weight: 500;
|
||||||
color: #1b1a17;
|
|
||||||
transition: 0.3s ease text-decoration;
|
transition: 0.3s ease text-decoration;
|
||||||
font-size: 1.4rem;
|
font-size: 1.4rem;
|
||||||
text-transform: uppercase;
|
|
||||||
}
|
}
|
||||||
|
|
||||||
footer a:hover {
|
footer a:hover {
|
||||||
@ -18,21 +18,12 @@ footer a:hover {
|
|||||||
#footer-container {
|
#footer-container {
|
||||||
width: 1024px;
|
width: 1024px;
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: space-between;
|
justify-content: center;
|
||||||
align-items: center;
|
align-items: center;
|
||||||
margin: 0 auto;
|
margin: 0 auto;
|
||||||
}
|
|
||||||
|
|
||||||
#footer-links {
|
|
||||||
display: flex;
|
|
||||||
gap: 1rem;
|
gap: 1rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
#version {
|
|
||||||
font-size: 1.3rem;
|
|
||||||
color: #1b1b1b;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media screen and (max-width: 1080px) {
|
@media screen and (max-width: 1080px) {
|
||||||
#footer-container {
|
#footer-container {
|
||||||
width: 100%;
|
width: 100%;
|
||||||
@ -40,7 +31,3 @@ footer a:hover {
|
|||||||
box-sizing: border-box;
|
box-sizing: border-box;
|
||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark footer {
|
|
||||||
background-color: #fec260;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -14,11 +14,11 @@
|
|||||||
#home h1 {
|
#home h1 {
|
||||||
font-weight: 600;
|
font-weight: 600;
|
||||||
font-size: 2.2rem;
|
font-size: 2.2rem;
|
||||||
color: #222;
|
color: #eee;
|
||||||
}
|
}
|
||||||
|
|
||||||
#home p {
|
#home p {
|
||||||
color: #333;
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|
||||||
#home code {
|
#home code {
|
||||||
@ -34,17 +34,6 @@
|
|||||||
box-sizing: border-box;
|
box-sizing: border-box;
|
||||||
border-radius: 5px;
|
border-radius: 5px;
|
||||||
border: 1px solid #ddd;
|
border: 1px solid #ddd;
|
||||||
|
background-color: #ddd;
|
||||||
color: #222;
|
color: #222;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #home h1 {
|
|
||||||
color: #eee;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #home p {
|
|
||||||
color: #ddd;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #search-input {
|
|
||||||
background-color: #ddd;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -1,19 +1,19 @@
|
|||||||
#lyrics {
|
#lyrics {
|
||||||
color: #171717;
|
|
||||||
line-height: 2.5rem;
|
line-height: 2.5rem;
|
||||||
flex-basis: 0;
|
flex-basis: 0;
|
||||||
flex-shrink: 0;
|
flex-shrink: 0;
|
||||||
flex-grow: 1;
|
flex-grow: 1;
|
||||||
|
color: #ccc;
|
||||||
}
|
}
|
||||||
|
|
||||||
#lyrics a {
|
#lyrics a {
|
||||||
color: inherit;
|
color: inherit;
|
||||||
background-color: #ddd;
|
background-color: #272d44;
|
||||||
color: inherit;
|
color: inherit;
|
||||||
}
|
}
|
||||||
|
|
||||||
#lyrics a:hover {
|
#lyrics a:hover {
|
||||||
background-color: #ccc;
|
background-color: #32384f;
|
||||||
}
|
}
|
||||||
|
|
||||||
#metadata {
|
#metadata {
|
||||||
@ -25,13 +25,13 @@
|
|||||||
|
|
||||||
#metadata h1 {
|
#metadata h1 {
|
||||||
font-size: 2rem;
|
font-size: 2rem;
|
||||||
color: #171717;
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|
||||||
#metadata h2 {
|
#metadata h2 {
|
||||||
font-size: 1.4rem;
|
font-size: 1.4rem;
|
||||||
color: #1e1e1e;
|
|
||||||
font-weight: 500;
|
font-weight: 500;
|
||||||
|
color: #eee;
|
||||||
}
|
}
|
||||||
|
|
||||||
#metadata-info {
|
#metadata-info {
|
||||||
@ -55,9 +55,9 @@
|
|||||||
|
|
||||||
#description p {
|
#description p {
|
||||||
font-size: 1.4rem;
|
font-size: 1.4rem;
|
||||||
color: #171717;
|
|
||||||
line-height: 1.8rem;
|
line-height: 1.8rem;
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
|
color: #ccc;
|
||||||
}
|
}
|
||||||
|
|
||||||
#title {
|
#title {
|
||||||
@ -78,11 +78,10 @@
|
|||||||
gap: 0.5rem;
|
gap: 0.5rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
#credits summary {
|
#credits summary {
|
||||||
font-size: 1.4rem;
|
font-size: 1.4rem;
|
||||||
cursor: pointer;
|
cursor: pointer;
|
||||||
color: #1e1e1e;
|
color: #ccc;
|
||||||
}
|
}
|
||||||
|
|
||||||
#credits p {
|
#credits p {
|
||||||
@ -95,37 +94,10 @@
|
|||||||
display: none;
|
display: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #lyrics {
|
#title {
|
||||||
color: #ccc;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #lyrics a {
|
|
||||||
background-color: #272d44;
|
|
||||||
color: inherit;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #lyrics a:hover {
|
|
||||||
background-color: #32384f;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #metadata h1 {
|
|
||||||
color: #ddd;
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #metadata h2,
|
|
||||||
.dark #credits p {
|
|
||||||
color: #eee;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #title {
|
|
||||||
color: #ddd;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #description p,
|
|
||||||
.dark #credits summary {
|
|
||||||
color: #ccc;
|
|
||||||
}
|
|
||||||
|
|
||||||
@media screen and (max-width: 1080px) {
|
@media screen and (max-width: 1080px) {
|
||||||
#metadata {
|
#metadata {
|
||||||
align-items: center;
|
align-items: center;
|
||||||
|
|||||||
@ -49,7 +49,7 @@ html {
|
|||||||
body {
|
body {
|
||||||
font-size: 1.5rem;
|
font-size: 1.5rem;
|
||||||
font-family: inter;
|
font-family: inter;
|
||||||
background-color: #f9f9f9;
|
background-color: #000;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
@ -60,7 +60,3 @@ a {
|
|||||||
a:hover {
|
a:hover {
|
||||||
text-decoration: underline;
|
text-decoration: underline;
|
||||||
}
|
}
|
||||||
|
|
||||||
body.dark {
|
|
||||||
background-color: #181d31;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -1,5 +1,6 @@
|
|||||||
nav {
|
nav {
|
||||||
background-color: #ffcd38;
|
background: #000;
|
||||||
|
border-bottom: solid 1px #fff;
|
||||||
padding: 1rem 0;
|
padding: 1rem 0;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -19,26 +20,6 @@ nav {
|
|||||||
}
|
}
|
||||||
}
|
}
|
||||||
|
|
||||||
|
|
||||||
nav img {
|
nav img {
|
||||||
width: 50px;
|
width: 50px;
|
||||||
}
|
}
|
||||||
|
|
||||||
#nav-icons {
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
gap: 1rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.nav-icon {
|
|
||||||
background: none;
|
|
||||||
border: none;
|
|
||||||
cursor: pointer;
|
|
||||||
display: flex;
|
|
||||||
align-items: center;
|
|
||||||
justify-content: center;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark nav {
|
|
||||||
background-color: #fec260;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -19,25 +19,25 @@
|
|||||||
}
|
}
|
||||||
|
|
||||||
#search-results h2 {
|
#search-results h2 {
|
||||||
color: #222;
|
|
||||||
font-size: 1.8rem;
|
font-size: 1.8rem;
|
||||||
font-weight: 500;
|
font-weight: 500;
|
||||||
|
color: #ddd;
|
||||||
}
|
}
|
||||||
|
|
||||||
#search-section {
|
#search-section {
|
||||||
display: flex;
|
display: flex;
|
||||||
flex-direction: column;
|
flex-direction: column;
|
||||||
gap: 1rem;
|
gap: 1rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
#search-item {
|
#search-item {
|
||||||
display: flex;
|
display: flex;
|
||||||
height: 8rem;
|
height: 8rem;
|
||||||
border: 1px solid #eee;
|
|
||||||
border-radius: 5px;
|
border-radius: 5px;
|
||||||
gap: 1rem;
|
gap: 1rem;
|
||||||
padding: 1rem;
|
padding: 1rem;
|
||||||
box-shadow: 0 1px 1px #ddd;
|
box-shadow: 0 1px 1px #ddd;
|
||||||
|
border: 1px solid #888;
|
||||||
}
|
}
|
||||||
|
|
||||||
#search-item h3 {
|
#search-item h3 {
|
||||||
@ -47,7 +47,7 @@
|
|||||||
|
|
||||||
#search-item span {
|
#search-item span {
|
||||||
font-size: 1.3rem;
|
font-size: 1.3rem;
|
||||||
color: #333;
|
color: #bbb;
|
||||||
}
|
}
|
||||||
|
|
||||||
#search-item img {
|
#search-item img {
|
||||||
@ -63,19 +63,3 @@
|
|||||||
border: 1px solid #ddd;
|
border: 1px solid #ddd;
|
||||||
color: #222;
|
color: #222;
|
||||||
}
|
}
|
||||||
|
|
||||||
.dark #search-page h2 {
|
|
||||||
color: #eee;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #search-item {
|
|
||||||
border: 1px solid #888;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #search-item h3 {
|
|
||||||
color: #ddd;
|
|
||||||
}
|
|
||||||
|
|
||||||
.dark #search-item span {
|
|
||||||
color: #bbb;
|
|
||||||
}
|
|
||||||
|
|||||||
@ -5,11 +5,8 @@ import "github.com/rramiachraf/dumb/data"
|
|||||||
templ footer() {
|
templ footer() {
|
||||||
<footer>
|
<footer>
|
||||||
<div id="footer-container">
|
<div id="footer-container">
|
||||||
<div id="footer-links">
|
<a rel="noopener noreferrer" target="_blank" href="https://github.com/rramiachraf/dumb">Source</a>
|
||||||
<a rel="noopener noreferrer" target="_blank" href="https://github.com/rramiachraf/dumb">Source Code</a>
|
<a rel="noopener noreferrer" target="_blank" href="https://git.ngn.tf/ngn/dumb">Modified Source</a>
|
||||||
<a rel="noopener noreferrer" target="_blank" href="/instances.json">Instances</a>
|
|
||||||
</div>
|
|
||||||
<p id="version">v.{ data.Version }</p>
|
|
||||||
</div>
|
</div>
|
||||||
</footer>
|
</footer>
|
||||||
}
|
}
|
||||||
|
|||||||
@ -4,38 +4,6 @@ templ navbar() {
|
|||||||
<nav>
|
<nav>
|
||||||
<div id="nav-container">
|
<div id="nav-container">
|
||||||
<a href="/"><img src="/static/logo.png" alt="Logo"/></a>
|
<a href="/"><img src="/static/logo.png" alt="Logo"/></a>
|
||||||
<div id="nav-icons">
|
|
||||||
<a
|
|
||||||
title="Go to Genius.com"
|
|
||||||
alt="Go to Genius.com"
|
|
||||||
class="nav-icon"
|
|
||||||
id="goto-genius"
|
|
||||||
rel="noopener noreferrer"
|
|
||||||
target="_blank"
|
|
||||||
>
|
|
||||||
<svg aria-hidden="true" xmlns="http://www.w3.org/2000/svg" width="25px" height="25px" fill="none" viewBox="0 0 24 24">
|
|
||||||
<path stroke="#181d31" stroke-linecap="round" stroke-linejoin="round" stroke-width="2" d="M18 14v4.833A1.166 1.166 0 0 1 16.833 20H5.167A1.167 1.167 0 0 1 4 18.833V7.167A1.166 1.166 0 0 1 5.167 6h4.618m4.447-2H20v5.768m-7.889 2.121 7.778-7.778"></path>
|
|
||||||
</svg>
|
|
||||||
</a>
|
|
||||||
<button id="choose-theme" class="nav-icon" type="button" aria-label="Change theme">
|
|
||||||
<svg
|
|
||||||
width="25px"
|
|
||||||
height="25px"
|
|
||||||
viewBox="0 0 24 24"
|
|
||||||
version="1.1"
|
|
||||||
xmlns="http://www.w3.org/2000/svg"
|
|
||||||
xmlns:xlink="http://www.w3.org/1999/xlink"
|
|
||||||
>
|
|
||||||
<g id="🔍-Product-Icons" stroke="none" stroke-width="1" fill="none" fill-rule="evenodd">
|
|
||||||
<g id="ic_fluent_dark_theme_24_regular" fill="#181d31" fill-rule="nonzero">
|
|
||||||
<path
|
|
||||||
d="M12,22 C17.5228475,22 22,17.5228475 22,12 C22,6.4771525 17.5228475,2 12,2 C6.4771525,2 2,6.4771525 2,12 C2,17.5228475 6.4771525,22 12,22 Z M12,20.5 L12,3.5 C16.6944204,3.5 20.5,7.30557963 20.5,12 C20.5,16.6944204 16.6944204,20.5 12,20.5 Z"
|
|
||||||
></path>
|
|
||||||
</g>
|
|
||||||
</g>
|
|
||||||
</svg>
|
|
||||||
</button>
|
|
||||||
</div>
|
|
||||||
</div>
|
</div>
|
||||||
</nav>
|
</nav>
|
||||||
}
|
}
|
||||||
|
|||||||
Reference in New Issue
Block a user